Step 5
Sebelum anda menentukan atau memilih nama domain anda, coba amati dan perhatikan gambar dibawah ini, yang merupakan lanjutan dari Gambar 3 dan 3a.
Sebelum anda menentukan atau memilih nama domain anda, coba amati dan perhatikan gambar dibawah ini, yang merupakan lanjutan dari Gambar 3 dan 3a.
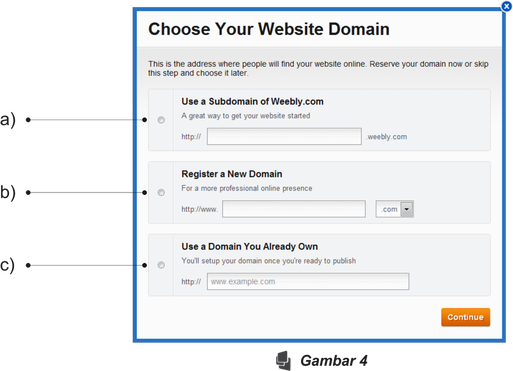
Pada gambar diatas Gambar 4. Weebly menyiapkan tiga pilihan penamaan, dengan maksud sebagai berikut :
|
a)
|
Use a subdomain of weebly.com
Anda dapat menentukan nama domain anda sendiri. Namun demikian, weebly menyematkan namanya sebagai sub domain seperti contoh : www.accessories.weebly.com maksudnya. Anda mengklaim domain ini tanpa harus mengeluarkan biaya pembelian nama domain alias free ke Weebly. |
|
b)
|
Register a new domain
Anda dapat menentukan nama domain commercial dengan akhiran (dot-com, dot-net dan dot-org), seperti contoh : www.accessories.com maksudnya. Anda dapat mengklaim domain ini, dan harus melakukan pembayaran ke weebly sebagai penyedia domain dengan priode waktu tertentu, serta tarif yang sudah ditentukan. Dengan, cara pembayaran yang mudah. |
|
c)
|
Use a Domain You Already Own
Anda dapat menyertakan nama domain anda yang pernah anda beli pada ISP (internet services provider) atau penyedia Web domain, seperti contoh : www.accessories.co.id maksudnya. Anda mengklaim domain ini ditempat lain, lalu menyematkannya di Weebly. Untuk kategory ini kita akan bahas pada sesi latihan pada uraian berikutnya. Weebly-pun dapat mengakomodasi hal seperti ini. Namun, tujuan dari halaman ini kita hanya memulai sesi latihan mendaftar di weebly, sampai anda memiliki sebuah website terlebih dahulu. |
Step 6
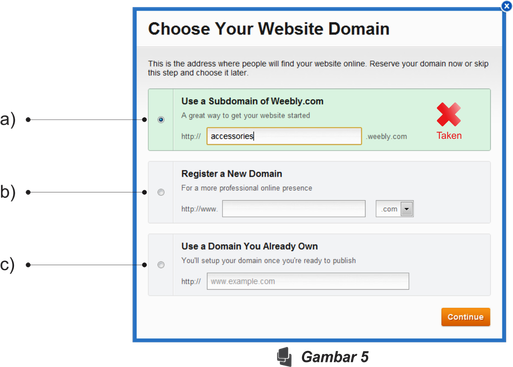
Isi nama domain anda pada gambar dibawah ini. Untuk tahap awal kami menyarankan untuk mempergunakan kolom (a) pada Gambar 4 dan 5 terlebih dahulu. Tentu, kita ingin mendapatkan segala sesuatunya secara free dari Weebly. Disini kami memberi nama “accessories” sebagai contoh persoalan saja. Artinya Jika nama domain yang kita tulis ketersediaannya telah dipergunakan oleh orang lain. Maka, secara otomatis akan muncul kata "Taken".
Isi nama domain anda pada gambar dibawah ini. Untuk tahap awal kami menyarankan untuk mempergunakan kolom (a) pada Gambar 4 dan 5 terlebih dahulu. Tentu, kita ingin mendapatkan segala sesuatunya secara free dari Weebly. Disini kami memberi nama “accessories” sebagai contoh persoalan saja. Artinya Jika nama domain yang kita tulis ketersediaannya telah dipergunakan oleh orang lain. Maka, secara otomatis akan muncul kata "Taken".
Step 7
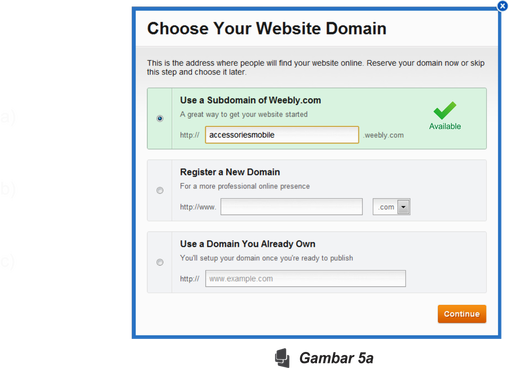
Untuk mengatasi masalah penamaan ini Gambar 5, kita dituntut untuk menambah atau bahkan mengganti nama baru sampai ketersediaanya terpenuhi. Kamipun, menambahkan kata menjadi “accessoriesmobile” lalu kemudian anda menunggu beberapa detik sampai terlihat tanda "Available" (penamaan tersedia). Lalu klik tanda Continue.
Untuk mengatasi masalah penamaan ini Gambar 5, kita dituntut untuk menambah atau bahkan mengganti nama baru sampai ketersediaanya terpenuhi. Kamipun, menambahkan kata menjadi “accessoriesmobile” lalu kemudian anda menunggu beberapa detik sampai terlihat tanda "Available" (penamaan tersedia). Lalu klik tanda Continue.
Untuk sampai pada
tahap ini, adalah merupakan suatu prestasi tersendiri bagi anda. Betapa
tidak, tinggal selangkah lagi anda akan memiliki website idaman. Jika
nanti anda telah memiliki tampilan themes yang diberikan weebly untuk
pertama kalinya, berarti kita akan manfaatkan sebagai themes
pembelajaran, yang akan dipandu secara lugas oleh kami. Namun jika anda
ingin menampilkan sesuatu yang berbeda tentu anda dapat mengambil themes
lain yang telah tersedia di weebly nantinya. Lebih dari 100 themes siap
anda gunakan. Artinya website andapun dapat berganti-ganti themes
sesuai dengan keinginan anda, kapan saja. Ayo ke-halaman berikutnya.
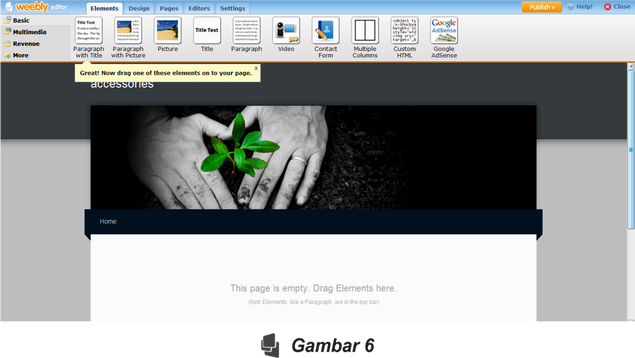
Nah, inilah themes
atau bentuk design website pertama anda di Weebly. Tentu, masih dalam
format kosong atau blank, untuk segera anda isi dengan beragam bentuk
dan profil (konten) yang akan anda tampilkan, baik berupa tulisan maupun
dalam bentuk gambar. Sebelum anda publish. Gambar 6,
kami mengucapkan selamat. Karena pada tahap ini, anda telah melewati beberapa step dengan baik, dan dalam waktu yang singkat. Cukup mudah bukan!. Perhatikan Gambar 6 pada bagian kiri atas. Terlihat tulisan Weebly Editor, Inilah CMS (content management system) yang akan kita pelajari lebih mendalam.
kami mengucapkan selamat. Karena pada tahap ini, anda telah melewati beberapa step dengan baik, dan dalam waktu yang singkat. Cukup mudah bukan!. Perhatikan Gambar 6 pada bagian kiri atas. Terlihat tulisan Weebly Editor, Inilah CMS (content management system) yang akan kita pelajari lebih mendalam.
Sebelum anda memulai,
mengenal cara tentang bagaimana mengisi konten atau info profil anda,
baik berupa tulisan maupun dalam bentuk gambar. Kami, akan membawa anda
untuk memahami secara mendalam bagaimana prinsip kerja dari Weebly Editor
ini. Sebab, disinilah anda akan dituntut dan lebih banyak bekerja untuk
menata atau me-lay out isi dari profil yang anda tampilkan.
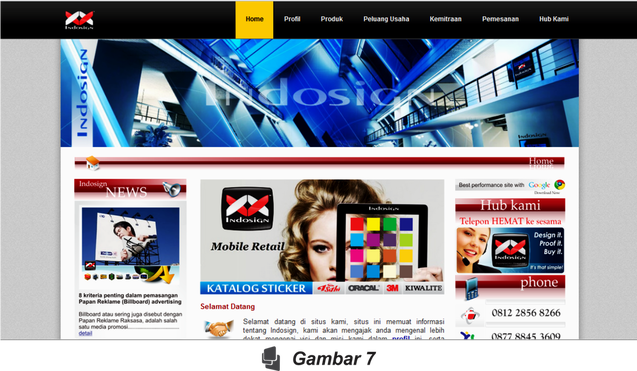
Untuk memperdalam pemahaman anda terhadap Weebly editor ini, dan seperti apa bentuk design website anda nantinya. Terlebih dahulu, kami mengajak anda untuk melihat dan memperhatikan website yang sudah di buat sebelumnya. Tentu, dengan mempergunakan fasilitas dari Weebly. Dengan harapan agar andapun memiliki wawasan, dan terinspirasi lebih mendalam agar website profesional dengan tampilan yang lebih menarik dan tertata dengan baik, dapat tercipta melalui tangan anda sendiri. Berikut alamat web yang dapat anda kunjung di alamat www.indosign.weebly.com
Untuk memperdalam pemahaman anda terhadap Weebly editor ini, dan seperti apa bentuk design website anda nantinya. Terlebih dahulu, kami mengajak anda untuk melihat dan memperhatikan website yang sudah di buat sebelumnya. Tentu, dengan mempergunakan fasilitas dari Weebly. Dengan harapan agar andapun memiliki wawasan, dan terinspirasi lebih mendalam agar website profesional dengan tampilan yang lebih menarik dan tertata dengan baik, dapat tercipta melalui tangan anda sendiri. Berikut alamat web yang dapat anda kunjung di alamat www.indosign.weebly.com
Perhatikan Gambar 7 diatas. Pola dan tata letak (lay-out)
design, adalah hasil dari pemanfaatan seluruh ruang halaman themes yang
tersedia, dikarenakan jumlah Konten yang di tampilkan sangatlah banyak.
Kami berharap anda mengamati setiap halaman yang tersaji. Perhatikan
ada konten yang statis atau diam, ada juga konten yang bergerak, klik
setiap gambar, dan anda akan dibawa pada halaman yang dituju. Tentu,
semua ini adalah hasil pemanfaatan fungsi dari Weebly Editor.
Jika anda menghendaki suatu design web yang lebih minimalis, dengan pemanfaatan ruang halaman themes yang lebih sederhana, andapun dapat melihat dan memperhatikan website yang sedang anda kunjungi saat ini. Atau tepatnya berada di alamat : www.websitekreasi.weebly.com hal ini bertujuan, agar anda memiliki gambaran yang luas terhadap lay out design dari sebuah website.
Jika anda menghendaki suatu design web yang lebih minimalis, dengan pemanfaatan ruang halaman themes yang lebih sederhana, andapun dapat melihat dan memperhatikan website yang sedang anda kunjungi saat ini. Atau tepatnya berada di alamat : www.websitekreasi.weebly.com hal ini bertujuan, agar anda memiliki gambaran yang luas terhadap lay out design dari sebuah website.